Uw kachel bedienen vanaf uw smartphone met behulp van wifi
Als we in de moderne wereld rondkijken, kunnen we zien dat alles wat elektronica omvat tot op zekere hoogte is geautomatiseerd. Domoticasystemen of slimme huizen zijn tegenwoordig heel gewoon. Door gebruik te maken van deze systemen kunnen verschillende huishoudelijke apparaten worden geautomatiseerd met behulp van een mobiele applicatie. Maar de meeste van deze systemen bevatten niets dat uw gasfornuis automatiseert. In dit artikel gaan we een systeem ontwikkelen waarmee je je gasfornuis kunt bedienen via een mobiele applicatie. Deze applicatie wordt gebruikt om de gasklep van de hoofdklep te openen of te sluiten en om de bougie te ontsteken om het vuur te maken.
Hoe een gasfornuis te automatiseren via uw mobiel?
Nu we de samenvatting van het project kennen, laten we verder gaan en verschillende informatie verzamelen om aan het werk te gaan. We zullen eerst een lijst maken van de componenten en vervolgens alle componenten samenvoegen om een werkend systeem te maken.
Stap 1: de componenten verzamelen
Voordat we met een project beginnen, moeten we, als we de angst willen vermijden om midden in het project vast te lopen, een volledige lijst hebben van alle componenten die we nodig hebben tijdens het werken aan het project. Dit is een uitstekende aanpak die veel tijd en moeite bespaart. Een volledige lijst van alle componenten die in dit project worden gebruikt, wordt hieronder gegeven. Al deze componenten zijn gemakkelijk verkrijgbaar in de markt.
Stap 2: een Android-applicatie ontwikkelen
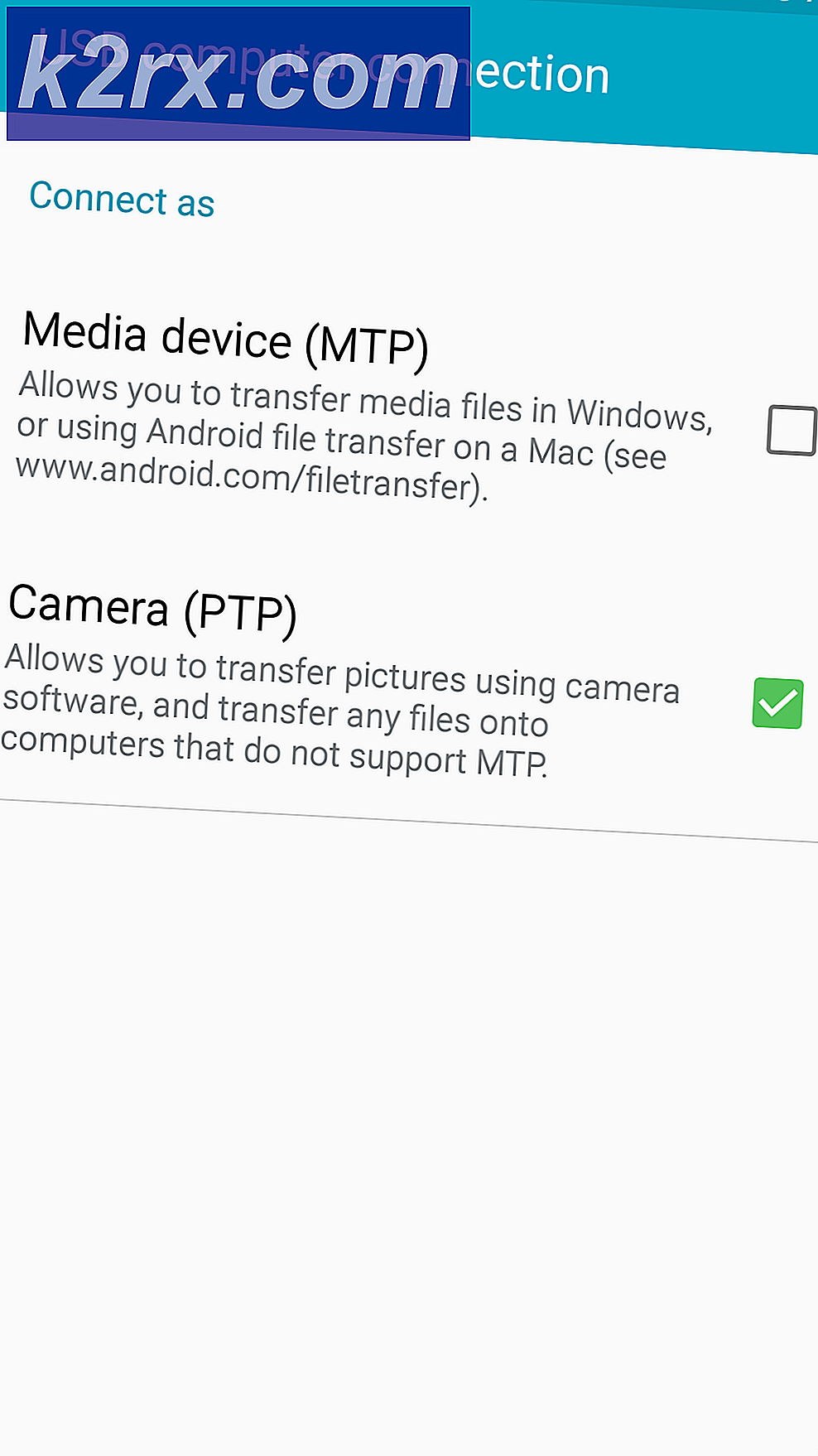
Omdat we deze kachel gaan bedienen met een Android-applicatie, moeten we deze eerst ontwikkelen. Eerder hebben we er meerdere ontwikkeld Android-applicaties. Eerder hebben we eentoepassing dat bestaat uit slechts één knop erin. Deze knop wordt gebruikt om gegevens naar de database te sturen. Als ‘1’ wordt ingevoegd in de database, wordt het relais ingeschakeld en als ‘0’ wordt ingevoegd in de database, wordt het relais uitgeschakeld.
We zullen een kleine wijziging aanbrengen in deze aanvraag. Door dezelfde procedure te volgen die werd gevolgd om de eerste knop te maken en deze met de firebase te verbinden, zullen we een andere knop maken die wordt verbonden met de firebase.
Eén knop wordt gebruikt om de gasklep te openen en te sluiten en de tweede knop wordt gebruikt om een vonk te creëren die verantwoordelijk is voor de ontsteking.
Stap 3: Het circuit maken
Omdat we nu de belangrijkste crux van dit project kennen, laten we alle componenten samenvoegen om een laatste circuit te maken.
Neem een breadboard en plaats het ESP32-kaart in het. Neem zowel transistoren als weerstanden en plaats deze zo in het breadboard dat de transistor als geschakeld kan worden gebruikt. Volg de onderstaande configuratie zodat u geen fouten maakt bij het overschakelen.
Sluit in de bovenstaande afbeelding de Vin poort naar de pinnen van de ESP32, sluit de poort Vcc aan op de externe 5V-voeding en sluit Vo aan op de relaismodule. De belangrijkste reden dat we de transistor als schakelaar gebruiken, is dat een relais 5V nodig heeft om te werken, maar de ESP32 kan slechts 3,3V leveren. We moeten dus 5V extern aan het relais leveren.
Nu gaan we de relaismodule verbinden met de transistors. Zorg ervoor dat de eerste transistor is aangesloten op pin34 van de ESP-module en de tweede transistor is aangesloten op pin35 van de ESP-module. We zullen beide relaismodules gebruiken in de normaal open modus. Sluit de gasklep en de bougie aan op de uitgangsklem van respectievelijk de eerste en tweede relaismodule. Zorg ervoor dat u de relaismodule die in de onderstaande afbeelding wordt weergegeven, aansluit.
Stap 4: werken
Het hart van dit project is de ESP32, het microcontrollerbord. Een gasklep en een bougie zijn via relaismodules op het ESP aangesloten. De gasklep is aanvankelijk gesloten. Bij het inschakelen vanuit de mobiele applicatie is de gasklep ingeschakeld. Hetzelfde in het geval van de bougie. Het kan worden in- of uitgeschakeld via de mobiele app. Deze bougie wordt aangesloten op de kachel waar het gas vrijkomt. Deze bougie zal het vuur aansteken.
Stap 5: Aan de slag met ESP32
Als u nog niet eerder aan Arduino IDE hebt gewerkt, hoeft u zich geen zorgen te maken, want hieronder wordt stap voor stap weergegeven hoe u de Arduino IDE instelt.
- Download de nieuwste versie van Arduino IDE van Arduino.
- Sluit uw Arduino-bord aan op de pc en open het Configuratiescherm. Klik op Hardware en geluid.Nu open Apparaten en printer en zoek de poort waarop je board is aangesloten. In mijn geval wel COM14maar het is anders in verschillende computers.
- Klik op Bestand en vervolgens op Voorkeuren. Kopieer de volgende link in de URL van aanvullende Board Manager. "https://dl.espressif.com/dl/package_esp32_index.json ”
- Om ESP32 met Arduino IDE te gebruiken, moeten we speciale bibliotheken importeren waarmee we code op ESP32 kunnen branden en gebruiken. deze twee bibliotheken zijn bijgevoegd in de onderstaande link. Om de bibliotheek op te nemen, ga naar Schets> Bibliotheek opnemen> ZIP-bibliotheek toevoegen. Er verschijnt een vak. Zoek de ZIP-map op uw computer en klik op OK om de mappen op te nemen.
- Ga nu naar Schets> Bibliotheek opnemen> Bibliotheken beheren.
- Er wordt een menu geopend. Typ in de zoekbalk Arduino JSON.Er verschijnt een lijst. Installeren Arduino JSON door Benoit Blanchon.
- Klik nu op het Hulpmiddelen.Er verschijnt een vervolgkeuzemenu. Zet het bord op ESP-ontwikkelmodule.
- Klik opnieuw op het menu Tool en stel de poort in die u eerder in het configuratiescherm hebt waargenomen.
- Upload nu de code die is bijgevoegd in de onderstaande link en klik op de uploadknop om de code op de ESP32-microcontroller te branden.
Dus wanneer u de code uploadt, kan er een fout optreden. Dit is de meest voorkomende fout die kan optreden als u een nieuwe versie van de Arduino IDE en de Arduino JSON gebruikt. Hieronder volgen de fouten die u mogelijk op het scherm ziet.
In bestand opgenomen uit C: \ Users \ Pro \ Documents \ Arduino \ libraries \ IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, vanuit C: \ Users \ Pro \ Desktop \ smartHome \ code \ code.ino: 2: C : \ Users \ Pro \ Documents \ Arduino \ bibliotheken \ IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: fout: StaticJsonBuffer is een klasse van ArduinoJson 5. Zie arduinojson.org/upgrade om te zien hoe u uw programma kunt upgraden naar ArduinoJson versie 6 StaticJsonBufferjsonBuffer; ^ In bestand opgenomen uit C: \ Users \ Pro \ Documents \ Arduino \ libraries \ IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, vanuit C: \ Users \ Pro \ Desktop \ smartHome \ code \ code.ino: 2: C:\Users\Pro\Documents\Arduino\libraries\IOXhop_FirebaseESP32-master/IOXhop_FirebaseStream.h:65:11: error: StaticJsonBuffer is een klasse van ArduinoJson 5. Zie arduinojson.org/upgrade om te leren hoe u uw programma kunt upgraden naar ArduinoJson versie 6 retourneert StaticJsonBuffer () .parseObject (_data); ^ Er zijn meerdere bibliotheken gevonden voor "WiFi.h" Gebruikt: C:\Users\Pro\AppData\Local\Arduino15\packages\esp32\hardware\esp32\1.0.2\libraries\WiFi Niet gebruikt: C:\Program Files ( x86) \ Arduino \ bibliotheken \ WiFi Bibliotheek-WiFi gebruiken op versie 1.0 in map: C: \ Users \ Pro \ AppData \ Local \ Arduino15 \ pakketten \ esp32 \ hardware \ esp32 \ 1.0.2 \ bibliotheken \ WiFi Bibliotheek gebruiken IOXhop_FirebaseESP32-master in map: C:\Users\Pro\Documents\Arduino\libraries\IOXhop_FirebaseESP32-master (legacy) Bibliotheek HTTPClient gebruiken op versie 1.2 in map: C:\Users\Pro\AppData\Local\Arduino15\packages\esp32\hardware\ esp32 \ 1.0.2 \ bibliotheken \ HTTPClient Bibliotheek WiFiClientSecure gebruiken op versie 1.0 in map: C: \ Users \ Pro \ AppData \ Local \ Arduino15 \ pakketten \ esp32 \ hardware \ esp32 \ 1.0.2 \ bibliotheken \ WiFiClientSecure Bibliotheek ArduinoJson gebruiken op versie 6.12.0 in map: C: \ Users \ Pro \ Documents \ Arduino \ libraries \ ArduinoJson exit status 1 Fout bij compileren voor board ESP32 Dev Module.
U hoeft zich nergens zorgen over te maken, want we kunnen deze fouten verhelpen door enkele eenvoudige stappen te volgen. Deze fouten ontstaan omdat de nieuwe versie van Arduino JSON een andere klasse heeft in plaats van StaticJsonBuffer.Dit is de klasse van JSON 5. We kunnen deze fout dus eenvoudig elimineren door de versie van Arduino JSON van onze Arduino IDE te downgraden. Ga gewoon naar Schets> Bibliotheek opnemen> Bibliotheken beheren.Zoeken naarArduino JSON door Benoit Blanchondie u eerder hebt geïnstalleerd. Verwijder het eerst en stel vervolgens de versie in op 5.13.5. Nu we een oude versie van Arduino JSON hebben ingesteld, installeer je deze opnieuw en compileer je de code opnieuw. Deze keer zal uw code met succes worden gecompileerd.
Klik hier om de code te downloaden.
Stap 6: Code
De bijgevoegde code is redelijk goed becommentarieerd, maar toch worden enkele van de onderdelen hieronder uitgelegd.
1. Bij de start zijn twee bibliotheken meegeleverd zodat WiFi is ingeschakeld en het ESP-bord kan worden aangesloten op de firebase-database. Vervolgens wordt de firebase-host, authenticatie, de naam van uw lokale wifi-verbinding en het wachtwoord van dezelfde wifi-verbinding opgenomen. Definieer ook de pinnen op het ESP-bord die worden gebruikt om de externe apparaten aan te sluiten.
#inclusief// include bibliotheek om WiFi te gebruiken #include // voeg bibliotheek toe om verbinding te maken met Firebase #define FIREBASE_HOST "xxxxxxxxxx" // vervang hier xxxxxxxxxx door uw firebase-host #define FIREBASE_AUTH "xxxxxxxxxx" // vervang xxxxxxxxxx door uw firebase-authenticatie hier #define WIFI_SSID "xxxxxxxxxx" // vervang xxxxxxxxxx door de naam van onze wifi-verbinding #define WIFI_PASSWORD "xxxxxxxxxx" // vervang xxxxxxxxxx door uw wifi-wachtwoord #define klep 34 // sluit gasklep aan op deze pin #define spark 35 // sluit bougie aan op deze pin
2. leegte setup () is een functie die slechts één keer wordt uitgevoerd wanneer de microcontroller wordt ingeschakeld of de inschakelknop wordt ingedrukt. In deze functie wordt de baudrate ingesteld, wat in feite de communicatiesnelheid in bits per seconde is. Daarna is het ESP-bord verbonden met de wifi.
void setup() { Serial.begin(115200); // set baudrate pinMode (klep, OUTPUT); // stel pin 34 in om te worden gebruikt als OUTPUT pinMode (vonk, OUTPUT); // stel pin 35 in om te gebruiken als OUTPUT // maak verbinding met wifi. WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println ("verbinden"); while (WiFi.status ()! = WL_CONNECTED) {Serial.print ("."); vertraging (500); } Serial.println (); Serial.print("verbonden: "); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); }3. Leegte lus () is de functie die herhaaldelijk in een lus wordt uitgevoerd. In deze lus worden de waarden uitgelezen van de firebase en wordt onderzocht of ze nul of één zijn. Als de waarden één zijn, wordt een HIGH-signaal naar de pin gestuurd, waardoor de relaismodule wordt ingeschakeld. Als de waarde nul is, wordt een LOW-signaal naar de pin van ESP gestuurd, waardoor het relais wordt uitgeschakeld.
void loop () {// get waarde temp1 = Serial.println (Firebase.getFloat ("light")); // verkrijg de waarde voor het omschakelen van de gasklep temp2 = Serial.println (Firebase.getFloat ("AC")); // verkrijg de waarde voor het omschakelen van de bougie als (temp1 == 1) {digitalWrite (klep, HIGH) // schakel relais één in} else if (temp1 == 0) {digitalWrite (klep, LAAG) // draai off relay one} else if (temp2 == 1) {digitalWrite (spark, HIGH) // schakel relais twee in} else if (temp2 == 0) {digitalWrite (spark, LOW) // schakel relais twee uit} // omgaan met fout als (Firebase.failed()) { Serial.print("instelling /nummer is mislukt:"); Serial.println (Firebase.error ()); terugkeren; } vertraging (1000); }Dat is alles voor vandaag. Nu kunt u thuis onze eigen slimme kachel maken. Blijf onze site in de toekomst bekijken voor meer interessante artikelen zoals deze.